今日は独身の日ですね!例年、アリババの売り上げ速報イベントで盛り上がっているイメージがありますね。今年は落ち着いてるなと思ったら、色々あって、売り上げ速報イベントは開かれていないようです。
はじめに
さて、このブログは Gatsby という静的サイトを生成するフレームワークを利用して作られています。
今日はとあるプラグインを導入する際に、エラーが発生し、導入に苦戦しましたので備忘として記録します。同じ境遇の方にも役立つと嬉しいです。
事象と原因
今回はgatsby-remark-autolink-headersを導入する際に、エラーが発生しました。事象は以下のとおりです。
$ npm install gatsby-remark-autolink-headers
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: ymcloud-blog@0.1.0
npm ERR! Found: gatsby@3.14.5
npm ERR! node_modules/gatsby
npm ERR! gatsby@"^3.5.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer gatsby@"^4.0.0-next" from gatsby-remark-autolink-headers@5.1.1
npm ERR! node_modules/gatsby-remark-autolink-headers
npm ERR! gatsby-remark-autolink-headers@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See /Users/dummy/.npm/eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/dummy/.npm/_logs/2021-11-11T06_04_45_495Z-debug.log目がチカチカしますね・・。dependency とあるので、何か依存関係の解決に問題がありそうです。
どうも、すでに導入されているパッケージと、新たにインストールするパッケージのそれぞれで利用しているライブラリのバージョンが競合しているようです。
対処法
利用している Gatsby のバージョンがリリースされた時点の、プラグインのバージョンを導入すれば解決しそうです。少なくとも、その時点の組み合わせでは動いていたはずです。
(ただし、古いバージョンのプラグインを利用するため、最新バージョンまでに修正されている Bugfix が含まれていない状態となりますので、ご注意ください。)
それでは、どのようにプラグインのバージョンを特定すればよいでしょうか。
それは、Gatsby のリポジトリの歴史をたどれば特定できます。
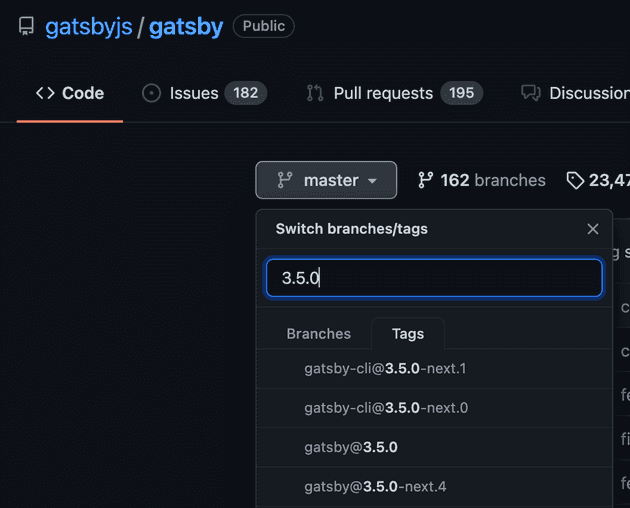
例えば、Gatsby のバージョンが3.5.0だとします。(※package.jsonから確認できます)
$ cat package.json | grep \"gatsby\":
"gatsby": "^3.5.0",それでは、GitHub の Tags で gatsby@3.5.0 を選択しましょう。

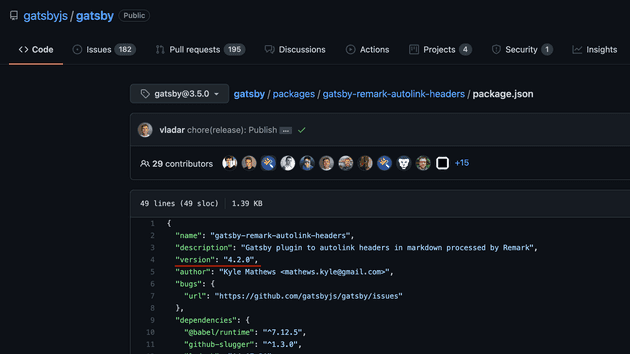
次に、プラグインのpackage.jsonを探します。基本的には、packages/<プラグイン名前>/package.jsonに格納されているはずです。そこに、プラグインのバージョンが書かれています。

そのバージョンを指定してインストールすれば、上手くいくはずです。
npm install gatsby-remark-autolink-headers@4.2.0まとめ
今回は、Gatsby のプラグインを導入する際に発生したエラーの対処法を記しました。同じ問題を抱えている方の参考になれば幸いです。
